In this documentation you will find the shortcodes that relate to ClassiPress 4.x.
Social Sidebar Sharing Shortcodes
If you wish to include social media links to the side bar of your Single Ad Listings you can do this by using the shortcodes below.
Adding a Widget to Single Ad Listings
You will first need to add a widget to your Single Listing – Sidebar page.
- In your WordPress dashboard, click on Appearance and then on Widgets.
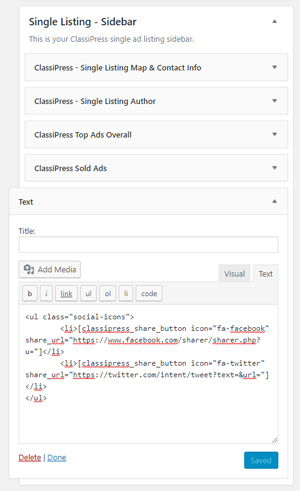
- Within the Available Widgets section, add a Text widget to the Single Listing – Sidebar.
- Now that you have a text widget added to your listings page, you can add the shortcodes for the social media of your choosing.

Shortcodes for Adding Social Media Sharing
The following shortcodes when pasted into the text area of the widget added above, will allow your customers to directly post their add to a social media account.
<ul class="social-icons"> <li>[classipress_share_button icon="fa-facebook" share_url="https://www.facebook.com/sharer/sharer.php?u="]</li> </ul>
<ul class="social-icons"> <li>[classipress_share_button icon="fa-twitter" share_url="https://twitter.com/intent/tweet?text=&url="]</li> </ul>
Google Plus
<ul class="social-icons"> <li>[classipress_share_button icon="fa-google-plus" share_url="https://plus.google.com/share?url="]</li> </ul>
<ul class="social-icons"> <li>[classipress_share_button icon="fa-pinterest" share_url="http://pinterest.com/pin/create/button/?url="]</li> </ul>
Adding Multiple Social Sharing Icons
If you wish to add multiple social media icons in one line you can create a shortcode similar to the one below. In this example I am only using Facebook and Twitter but you can also add the other ones explained above.
<ul class="social-icons"> <li>[classipress_share_button icon="fa-facebook" share_url="https://www.facebook.com/sharer/sharer.php?u="]</li> <li>[classipress_share_button icon="fa-twitter" share_url="https://twitter.com/intent/tweet?text=&url="]</li> </ul>
![]()
Category Shortcode
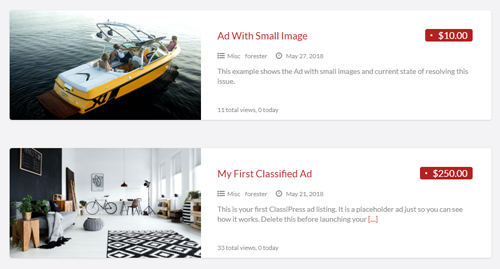
This shortcode displays all of your listing categories in order. This is useful when building your own categories page. Using this shortcode allows one to reproduce the display of the Categories page.
[classipress_listing_categories] |

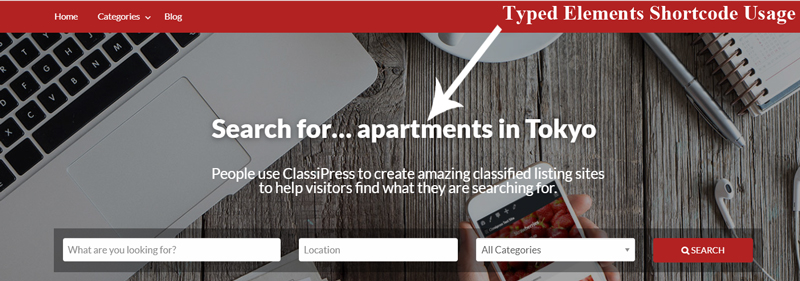
Typed Elements Shortcode
This shortcode is used on the homepage of a ClassiPress site. It allows the Typed Text Effect. The parameter text is used within this shortcode. For example the text used on the homepage by default is: ‘cars in Los Angeles, apartments in Tokyo, antiques in London, bikes in San Francisco, puppies in Paris , anything with ClassiPress!’. Text can be separated by comma to have different typed parts.
[classipress_typed_elements] |
For example:
[classipress_typed_elements text="cars in Los Angeles, apartments in Tokyo, antiques in London, bikes in San Francisco, puppies in Paris, anything with ClassiPress!"] |

Search Bar Shortcode
This shortcode is used to display a search bar anywhere on a ClassiPress site. You can see this shortcode in action on your ClassiPress homepage.
[classipress_searchbar] |

Tag Cloud Shortcode
Listing Tags and Categories Cloud shortcode is used to display a list of given or popular taxonomy terms. You can add this shortcode to your homepage etc although it is not used on the ClassiPress site by default. It allows you to add a list of tags anywhere on your site. There are many parameters you can add to the Tag Cloud Shortcode which can be found below.
[classipress_tag_cloud] |
Parameters Relating to the Tag Cloud Shortcode
taxonomy – The taxonomy name ‘ad_tag’ (Ad tags), ‘ad_cat’ (Ad categories), etc. Default ‘ad_tag’.
number – The number of tags to display. Accepts any positive integer or zero to return all. The default is 10.
smallest – The smallest font size used to display tags. Paired with the value of $unit, to determine CSS text size unit. The default is 1.
largest – The largest font size used to display tags. Paired with the value of $unit, to determine CSS text size unit. The default is 1.
unit – CSS text size unit to use with the $smallest and $largest values. Accepts any valid CSS text size unit. Default ‘rem’.
orderby – The value to order tags by. Accepts ‘name’ or ‘count’. The default is ‘count’.
order – How to order the tags. Accepts ‘ASC’ (ascending), ‘DESC’ (descending), or ‘RAND’ (random). The default is ‘DESC’.
show_count – Whether to display the tag counts. The default is 0. Accepts 0, 1.
exclude – Comma/space-separated string of term ids to exclude. The default is ”.
include – Comma/space-separated string of term ids to include. The default is ”.


