Clipper 1.3 provides two convenient locations for adding pre-styled “Submit a Coupon” links.
Sidebar
Previous to Clipper 1.3, a “Share a Coupon” button was hard coded at the top of each sidebar. Starting in version 1.3, this button is now available as a sidebar widget. Now you can decide which sidebars include this coupon sharing button. Just like any other sidebar widget, you can also control where the button appears in the sidebar.

To add the “Share a Coupon” button to the sidebar…
- Go to Admin > Appearance > Widgets
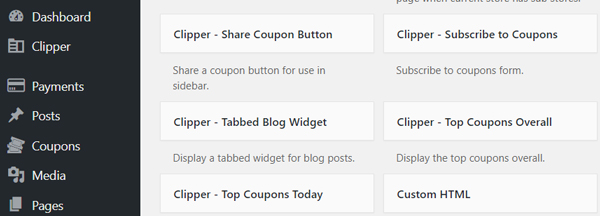
- Find the “Clipper Share Coupon Button” widget
- Drag and drop the widget to the desired sidebar
- Add a Title – this will appear as the large text on the button
- Add a Description – this will appear as the smaller text on the button
- Click the Save button
By default, the button does not appear in the sidebar. The widget must be added to a sidebar in order for it to appear in your installation of Clipper.
That’s it. Not sure how widgets work? See the WordPress Codex article on widgets.

Primary Navigation
We have also added a “Submit a Coupon” link to the primary navigation of Clipper. By default, this link is included in the primary navigation but you can easily remove it, change the location and change the text on the link. Even though Clipper 1.3 and future versions come with this link already in the primary navigation, we’ll start the tutorial with instructions on how to add it to the primary navigation, just in case. Here’s how you do it…
- Go to Admin > Appearance > Menus
- Make sure the Clipper Main Menu tab is chosen
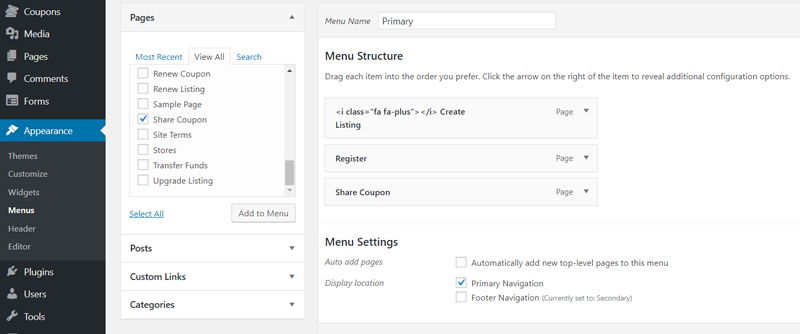
- In the Pages panel, check the box next to Share Coupon
- In the Pages panel, click Save
- You will now see that Share Coupon has been added to the bottom of Clipper Main Menu
- Change the position of this item by clicking and dragging it up and down the order of menu items
- Add desired text (IE: Submit a Coupon) to the Navigation Label in the Share Coupon menu item
- Click the Save Menu button
- On the same page in the Theme Locations panel, click the option menu under Primary Navigation
- Choose Clipper Main Menu
- Click the Save button

There you have it. Need help on WordPress menus? Read this article on WordPress menus on the codex.
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.


