 As you may already know, Simply Hired is one of the world’s largest job search engines.
As you may already know, Simply Hired is one of the world’s largest job search engines.
It’s publisher program enables job board sites to add their valuable content while getting paid whenever a visitor clicks a sponsored job.
With this in mind, we’ve developed a Simply Hired Publisher plugin that can be easily integrated with any JobRoller site (v.1.6 or later).
Installation
To install and activate the plugin you must have your JobRoller theme activated. If you deactivate the JobRoller theme, the plugin will also be deactivated.
Via WordPress
- Upload the Simply Hired Publisher plugin zip file on the ‘Add New’ plugins screen (see the ‘Upload’ tab) in your WordPress admin area and activate.
- A new ‘Simply Hired’ Tab should now be available on JobRoller’s ‘Integration’ page
Via FTP
- Download the Simply Hired Publisher plugin from your account dashboard
- Unzip it and upload the entire folder to the `/wp-content/plugins/` directory
- Activate the plugin through the ‘Plugins’ screen in your WordPress admin area
- A new ‘Simply Hired’ Tab should now be available on JobRoller’s ‘Integration’ page
Configuring Simply Hired in JobRoller
Users that already use the Indeed integration with JobRoller will find the configurations page very familiar. The main difference between the Simply Hired integration and Indeed is the use of the O*NET listings code. O*NET searches allow publishers to retrieve a more relevant, diverse and broad selection of jobs compared to using manual job queries. O*NET searches are only available on the US.
Follow these steps to start displaying Simply Hired jobs on your JobRoller site:
Main Options
- Publisher ID
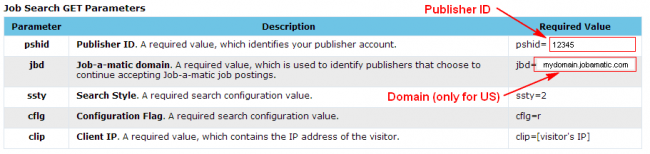
- Enter your Simply Hired published ID. You need to have a Job-a-matic account. Find this information on your Job-a-matic account, under the ‘Advanced’ Tab => Job Search GET Parameters (see picture below for additional info).
- XML Feed Country
- Select the country where you are located, or from where you want to retrieve jobs.
- Job-a-matic Domain
- Enter your Job-a-matic domain, also located under the ‘Advanced’ Tab => Job Search GET Parameters. This field is optional for non-US countries.
After setting the main options save all the changes by clicking ‘Save Changes’.

Queries
This is the section where you configure how many jobs and which types of jobs should be pulled from the Simply Hired jobs database.
- Pull x Simply Hired jobs
- Enter the proximate number of jobs you want to pull from Simply Hired. This number merely indicates the maximum jobs that should be displayed and not an exact number.
- Sort by
- Select one of the sorting options from the drop-down list. Note that the sort order may impact your results.
- O*NET listings code
- Skip this field if your site is located outside the US. This option simplifies the process of displaying the most relevant jobs to your job board. Simply Hired classifies all jobs into a category based on the US government’s O*NET database. You just need to find the first two or three digits of the O*NET category you’re interested in and use the following search conventions XX-X*. For example, for an Art and Design job board, use the code 27-1*. This will automatically display only Art and Design related jobs. After saving your ‘Published ID’, you can use the ‘Validate’ button to retrieve the related O*NET code description.
- Job listings queries
- This is where you indicate which type of jobs should be displayed on your job board, if you’re not using O*NET (you can combine both, if you which). This is done by adding job queries that identify the jobs to be displayed.
Job queries use the following format:
keyword [ OR keyword... ] (optional if using O*NET)|job type|location (optional, post code or city).
Examples:
Without O*NET
Retrieve ‘Full-Time’, ‘Web Designer’ Jobs in ‘Los Angeles, CA’
web designer|full-time|los angeles, CA
Retrieve ‘Full-Time’, ‘Web Designer’ OR ‘Web Developer’ Jobs, anywhere
web designer OR web developer|full-time
With O*NET (27-1*)
Retrieve ‘Full-Time’, ‘Art and Design’ Jobs in ‘Los Angeles, CA’
|full-time|los angeles, CA
For the best results, US web sites should use the following job types when using job queries:
full-time, part-time, contract, internship, temporary
Other countries can use their own country job types for better results (some examples):
tempo-inteiro, temps-partiel, tiempo-parcial, freelance, etc
Job Queries behavior explained
It’s important to note that the job queries data is used differently when displaying jobs on the front page, browsing jobs using the ‘Browse By’ widget or when searching jobs:
… on the Frontpage
When users arrive at your front page they will see all the jobs pulled from Simply Hired, based on all your job queries data. This is because they didn’t provide any filter, or didn’t search for any jobs yet. So, JobRoller reads all your job queries data (keywords, job type, location, etc…) and sends that information to Simply Hired which in turn retrieves the related jobs.
… using the ‘Browse By’ navigation
Users can browse jobs by: job category, job type, job salary, etc. In this case, the filter they select takes priority over the related data on the job queries. For example, if you have only set job queries for the job types ‘Full-Time’ and ‘Part-Time’ but a user clicks ‘Temporary’, this is the job type that will be sent to Simply Hired to retrieve the relevant jobs.
Filtering by job category works in the same way. You don’t need to create job queries for every category available on your job board to allow users to browse jobs by that category. Just create job queries for the categories you want to display on the frontpage and let JobRoller automatically retrieve jobs for any category that users browse.
This behavior allows minimum work from you to display the most relevant jobs to your site visitors.
Example 1:
A user is browsing ‘Temporary’ jobs but you only have job queries for ‘part-time’ and ‘full-time’:
web designer|full-time|los angeles, CA
web developer|part-time|los angeles, CA
JobRoller will ignore your job queries job types and use the other parameters to retrieve ‘Web Designer’ and ‘Web Developer’, ‘Temporary’ jobs located in ‘Los Angeles’.
Example 2:
A user is browsing ‘Architecture’ jobs but you only have job queries for ‘web design’ and ‘web developer’:
web designer|full-time|los angeles, CA
web developer|part-time|los angeles, CA
JobRoller will ignore your job queries keywords and use the other parameters to retrieve ‘Architecture’, ‘Full-Time’ and ‘Part-Time’, jobs located in ‘Los Angeles’.
… searching Jobs
Job searches behave similar to browsing jobs by job category. In this case, the keywords and the location used for the search will replace your job queries keywords and location, respectively.
Example 1:
A user is searching jobs with the keyword ‘art director’ (location is empty) but you only have job queries for ‘web designer’ and ‘web developer’:
web designer|full-time|los angeles, CA
web developer|part-time|los angeles, CA
JobRoller will ignore your job queries keywords and use the other parameters to retrieve ‘Art Director’, ‘Full-Time’ and ‘Part-Time’, jobs located in ‘Los Angeles’.
Example 2:
A user is searching jobs with the keyword ‘art director’ and location ‘mountain view’ but you only have job queries for ‘web designer’ and ‘web developer’ in ‘los angeles, CA’:
web designer|full-time|los angeles, CA
web developer|part-time|los angeles, CA
JobRoller will ignore your job queries keywords, location and use only the job types to retrieve ‘Art Director’, ‘Full-Time’ and ‘Part-Time’, jobs located in ‘New York’.
Example 3:
A user is searching jobs using only the location ‘mountain view’ but you only have job queries for ‘los angeles, CA’:
web designer|full-time|los angeles, CA
web developer|part-time|los angeles, CA
JobRoller will ignore your job queries locations, and use the other parameters to retrieve ‘Web Designer’ and ‘Web Developer’, ‘Full-Time’ and ‘Part-Time’, jobs located in ‘Mountain View’.
Mappings
Mappings allow you to relate your existing job types slugs with the job types slugs used on the Simply Hired queries. As you may know, JobRoller colorizes each job type based on the respective slug that at the same time is the CSS class name. So, if you change the job types slugs you also need to change their CSS class names.
- Job types mapping:
- Because you may need to use different job types on the job queries then the ones you already use with JobRoller, mappings makes it simple to relate JobRoller and Simple Hired slugs for pulled jobs or when users are browsing jobs by job type using the ‘Browse By’ navigation widget.
Mappings use the following format: your-job-type-slug|simplyhired-job-type-slug
Example 1:
You use ‘part-time’ as your JobRoller ‘part-time’ slug and you add the job query ‘web design|us|tiempo-parcial|madrid‘.To make the resulting jobs from the query example to be colored as ‘part-time‘ you would need the following mapping:
part-time|tiempo-parcial
You want to display pulled ‘tiempo-parcial’ jobs as ‘part-time’ when users are browsing jobs using the ‘part-time’ slug. To make the resulting jobs from the query example to be colored as ‘part-time‘ you would need the following mapping:
part-time|tiempo-parcial
Styling
This section allows you to style some of the Simply Hired retrieved jobs to give them better visibility. It can help you increase your site revenue as users will more likely click these jobs.
Simply Hired separates jobs by 3 types and you can set a CSS class for each one:
- Sponsored Jobs Class
- These jobs generate revenue on a CPC basis. Enter a CSS class name to style these jobs.
- Organic Jobs Class
- These jobs generate revenue on an affiliate basis. Enter a CSS class name to style these jobs.
- Paid Jobs Class
- These jobs were posted directly to Simply Hired for a flat fee. Enter a CSS class name to style these jobs.
Display
The ‘Display’ section controls when JobRoller should pull Simply Hired jobs.
- Show results on the front-page
- Enable this option to display Simply Hired jobs on your front page
- Show results when browsing
- Enable this option to display Simply Hired jobs when users browse jobs using the ‘Browse By’ widget.
- Show results when searching
- You can always display Simply Hired jobs when users search for jobs or only when no local results are found.
- Results Position
- Whether Simply Hired jobs should be displayed before or after the site jobs.
Caching
Caching allows you to increase your site speed when retrieving jobs from Simply Hired. Instead of doing remote calls each time a user visits your site, results can be cached and displayed faster for a set number of time. When the time expires, the results will be updated and cached again.
Caching is only used for the frontpage because results don’t rely on user filters or searches.
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.