Vantage 4.0 uses the index.php file for your blog’s main page.
On new installs, your blog should already be setup correctly. If not, follow this tutorial on how to manually set it up.
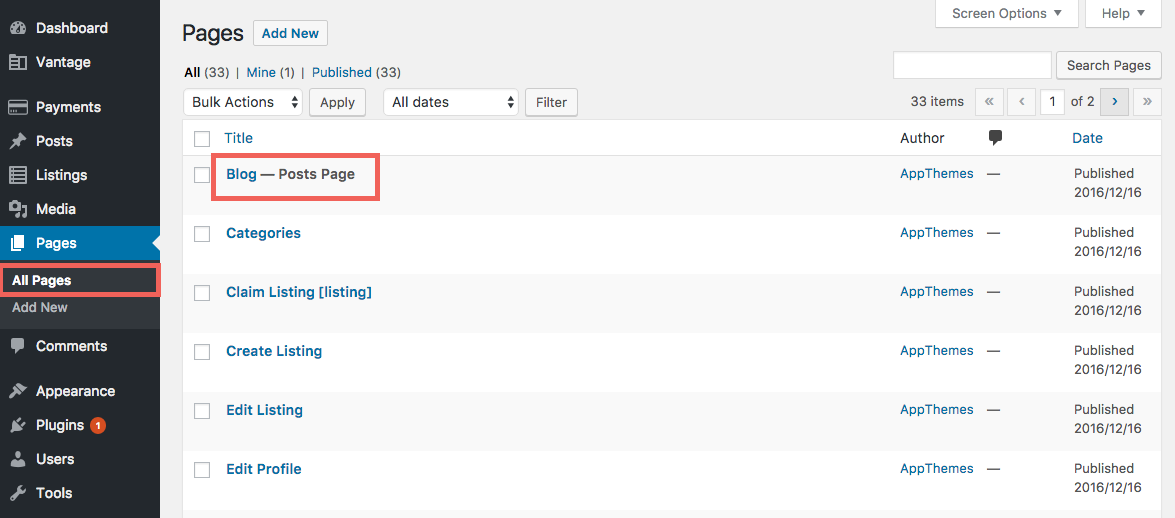
Confirm Blog Page Exists
Look at all your pages and find your blog. The default title of the Vantage 4.0 homepage is, “Blog”. Yours may be different.It should already be assigned the “Posts Page” attribute.
If the Blog page doesn’t exist, go ahead and create a new page in your WordPress Admin. Name this new page “Blog” and leave the main content section empty.
Set Posts Page Attribute for Your Blog Page
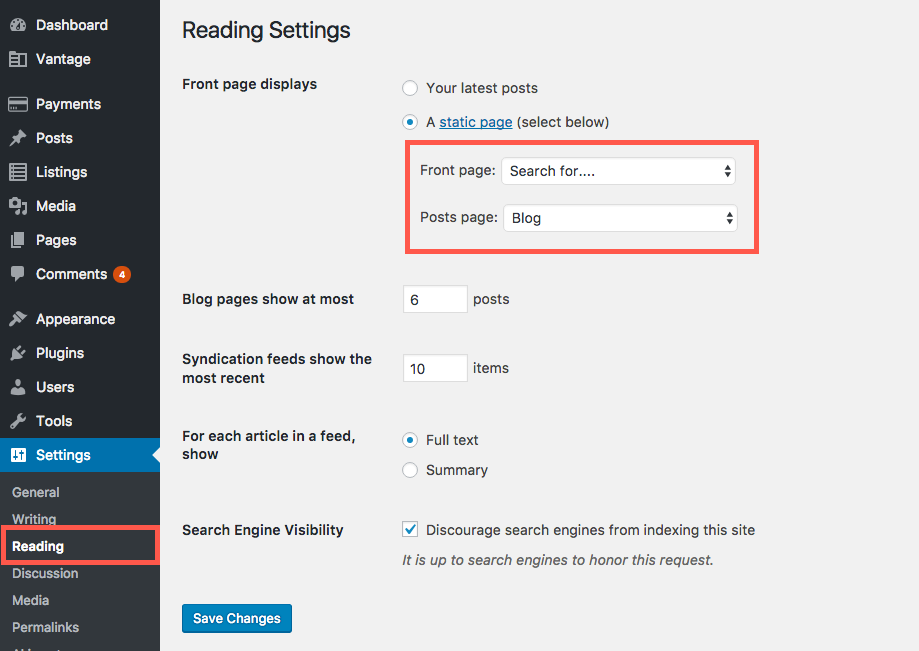
Option 1: Set Blog Page Attribute in Your WordPress Admin Settings
- Go to your WordPress Admin and click on reading under the “Settings” menu of your WordPress admin.
- Set the “Posts Page” to the page you want to use as the blog page for your site.
- Click the save changes button.
Option 2: Setting the Blog Page from the Customizer
You can set your front page using the customizer also.
- Go to the Appearance menu from your WordPress admin dashboard.
- Click on the Customize link.
- Click on the Homepage Settings.
- Set the page you want to be your site’s front page.
Set a Background Image for Your Blog Page
Without a main background image, your site will look pretty plain.
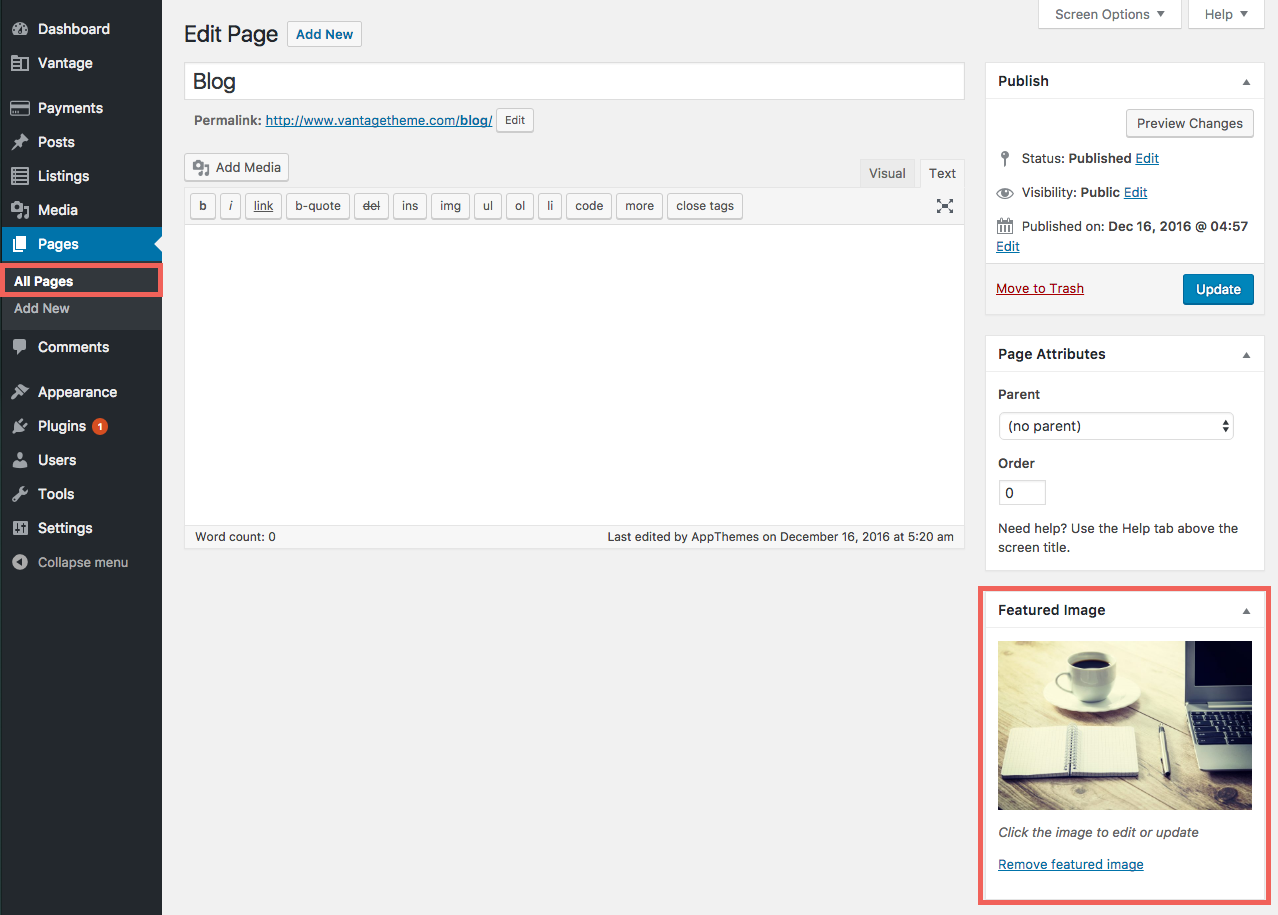
How to Add an Image to Your Blog Page:
- Go to the Pages menu of your WordPress admin.
- Find your blog page and click edit.
- Go to the Featured Image section and set a featured image. You can choose to use an image that is already in your media library or you can upload one.
We recommend to using a large high-resolution image (1920×1080 or greater) otherwise it will look pixelated or distorted..You can also choose to use the default image we provide, if you do not want to use your own.
You can use the default image we provide, or set your own.
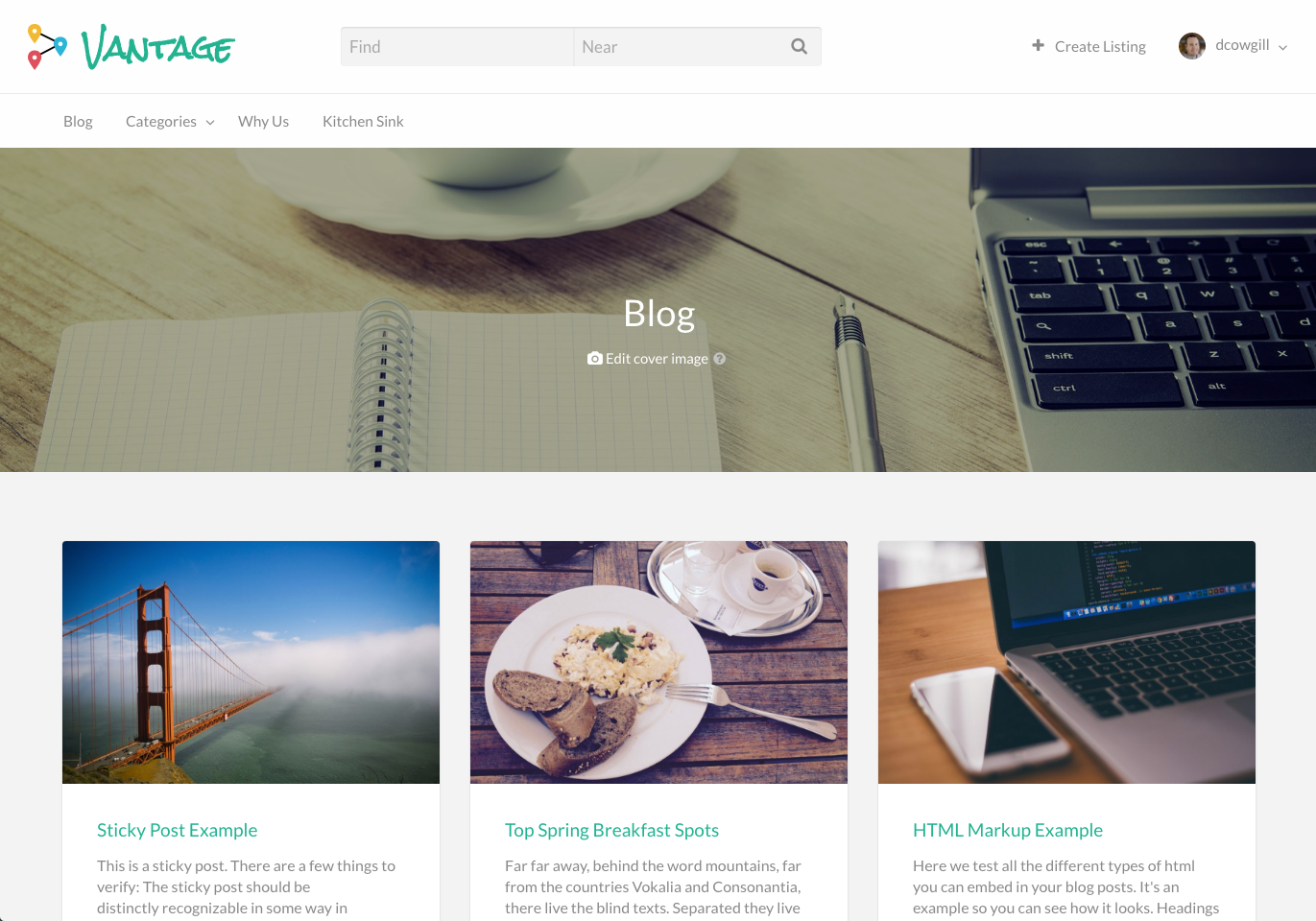
Final Result
If you followed the tutorial correctly, here’s what your blog page should look like (minus the exact header image and blog post content)
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.