New Look AppMaps: Different Keys for Geocoder and Maps
Previously our users did not have the choice between which maps provider they could use. Now with the latest versions of our AppThemes, our users can now decide to use Google Maps (which comes as standard with our AppThemes) or alternatively Bing or Mapquest that can be purchased from the AppThemes Marketplace.
Furthermore, when using our AppThemes (Vantage and ClassiPress) you have the decision of which map provider you use as your Geocoder and which you use to provide the maps. They are two completely different menus that allows for different providers to support each.

(Geocoding is the process of converting addresses into geographic coordinates while a map is the visual representation of an entire area.)
Video Demonstrating How to Obtain API Keys
Using Google Maps for Your AppThemes Website
This section will apply to those AppThemes users who wish to use Google Maps as their geocoder provider and/or maps provider.
Before you can begin using the Google Maps feature, you’ll need to create an API key from Google. This allows Google to recognize your website and display a map.
If you intend on using Google as the geocoder and maps provider for your site, you will need to aquire:
- Geocoding API Key (This will pinpoint the exact address). You should protect your Geocoder API Key by IP Address (explained in detail towards the end).
- Google Maps Javascript API Key (This is needed to display the map). You should protect your Maps API Key by HTTP Referrer (explained in detail towards the end).
Note: Google maps have began to charge administrators to use their service as demonstrated in the screenshot below:

Step 1) Locating Your Geo Services Menu and Choosing Google as the Provider
To configure your maps and Geocoder, you will need to locate your Geo Services menu for your AppTheme.
Note: the API key field location will vary depending on which theme and version you are using.
The Geo Services menu can be found by:
- Clicking on either the Vantage or ClassiPress menu.
- Clicking on the Geo Services menu.
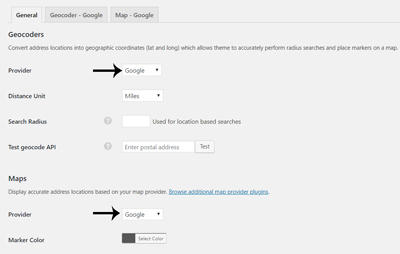
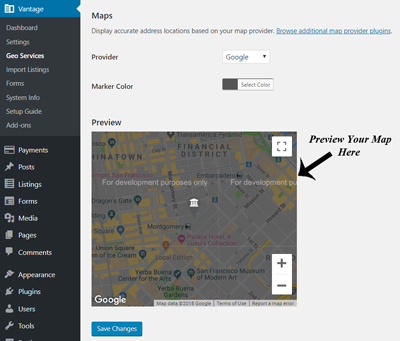
- If you wish to use Google as your maps and Geocoder provider, ensure you have chosen Google from both drop-down menus (as displayed in screenshot below). If you would only like to use Google for maps, only select it for that drop-down menu. If you’d only like to use Google as the geocoder, only select it for that drop-down.
- Save the Changes you have made. You should now have three tabs under your Geo Services menu (if you are using Google as the Geocoder and maps provider) titled: General, Geocoder – Google and Map – Google.

Step 2) Using Google as the Geocoder Provider
Setting up Google Geocoder in short:
Create a project in the Google Developers Console and paste in the API key field. This field is optional but recommended.
Details on Setting up your Geocoder – Google
The following section will outline in detail how to obtain your API key to use Google as the Geocoder provider of your AppTheme.
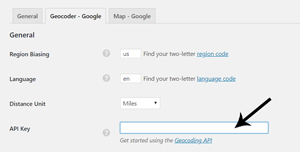
- Once you are in your Geo Services menu, click on the Geocoder – Google tab. This is where we will need to paste our Geocoder Google API key.
- Click here to create the API key needed for the Geocoder API Key field.
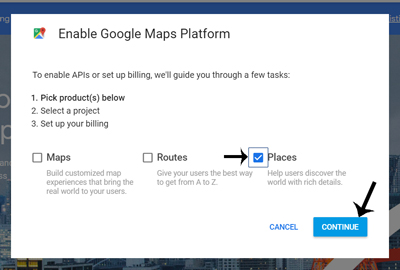
- Scroll down and click on the Get Started button within the Google documentation.
- From the check-boxes, choose the Places (this option includes both API’s that we will need to set up the AppTheme) option and click Continue.
- Select your project from the drop-down menu or create a new project.
- Click the Next button. Google Maps is now a paid service so you will need to enter your billing details. While there is a free threshold, Google ask that you provide your card details upfront in the case that you continue to use their paid service.
- After you have entered your billing details you will be given access to your API details that are needed to use Google as the Geocoder of your AppTheme.
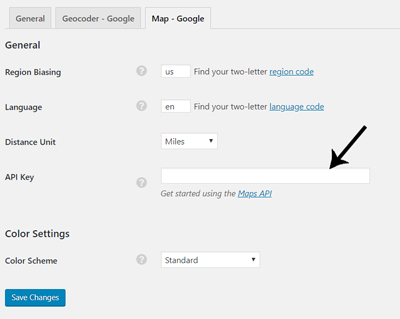
- Copy your API key and paste the API key into the API Key field within the Geocoder – Google tab.
- Click the Save Changes button.
- You have now set up your Geocoder provider. If you would like to use Google as your Maps provider as well, read on to step 3.


Step 3) Using Google as the Maps Provider
The following section will outline how to obtain your API key to use Google as the maps provider of your AppTheme.
Setting up Google Maps in short:
Activate your Google Maps JavaScript API Service and paste in the API key. This field is optional but recommended.
Details on Setting up your Maps – Google
The following section will outline in detail how to obtain your API key to use Google as the Maps provider of your AppTheme.

- Click Here to create a project, which in turn will allow you access to an API key.
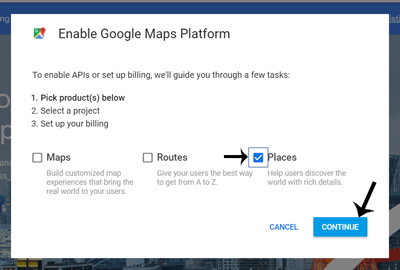
- Click on the “Get Started” button.
- Choose the “Places” option from the popup window.
- Select a previous “Project” from the drop-down menu or create a new project. Ensure you give it a unique name.
- Click the “Next” button. Google Maps is now a paid service so you will need to enter your billing details. While there is a free threshold, Google ask that you provide your card details upfront in the case that you continue to use their paid service.
- After you have entered your billing details you will be given access to your API details that are needed to display Google Maps in your AppTheme (always ensure you Google Maps API key is stored safely as additional charges can begin to appear if the key falls into the wrong hands).
- Copy your API Key and then paste it into the API Key field within the Maps – Google tab.
- Click the Save Changes button. You have now set up your Google Maps for AppThemes.
- Please read on as there are details on securing your API details.

Step 4) Securing/Restricting Your Geocoder and Maps API Keys
This step is optional but recommended. Securing your keys ensures that no one else can use them which can lead to unexpected charges on your account.
Within your Google Maps Platform you should always secure your API keys.
“Go to Console” button so we can verify the APIs we require are active and restrict usage to only your website.
Now you should be on your dashboard where you can monitor API usage and see which APIs are enabled.
In order for your API key to work with our AppThemes, you need to make sure the following APIs are enabled. By default, they should already be enabled so this step is just to double-check.
- Google Maps Geocoding API
- Google Maps JavaScript API
- Google Places API Web Service
- Google Maps Directions API
If any of the above APIs are NOT listed, you’ll need to manually enable them. Just click on the “Enable API” link at the top of your dashboard.
Securing Your API Keys by HTTP Referrers: This Section is to secure your Maps.
Since you’ve confirmed your new API works, it’s time to improve security and lock down usage to only your website. This section will help you to secure your Maps API Key.
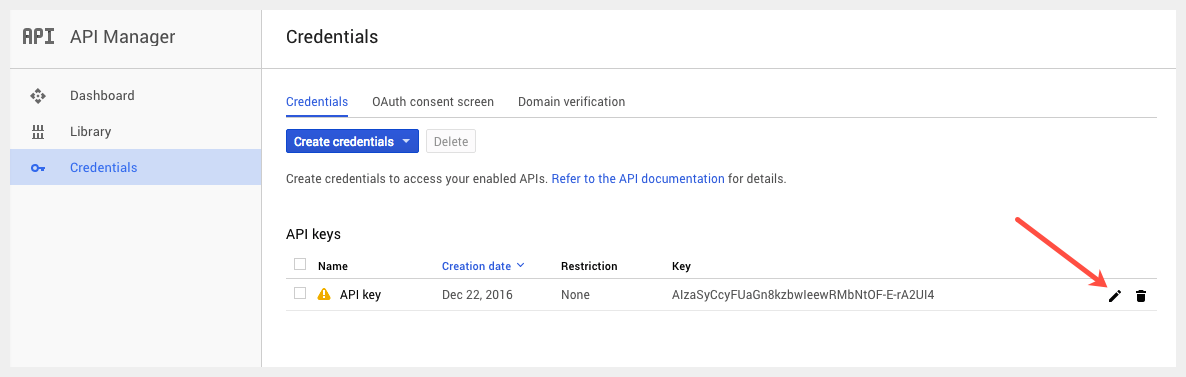
- Click on the Secure Credentials button.
- Find your new Maps API key and click the edit button.
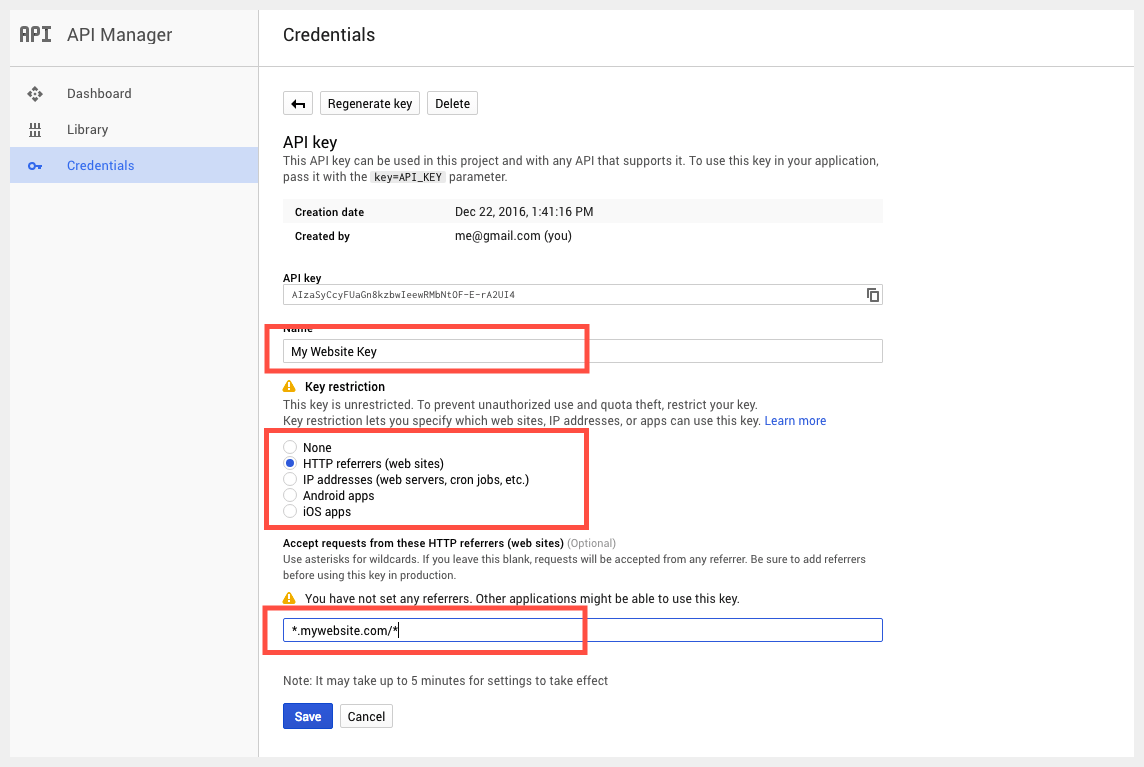
- Give your key a name. Typically, the name of your website works best.
- Set the key restriction to “HTTP referrers (websites)”.
- Enter your website url. Use the following format:
*.mywebsite.com/*The asterisk is a wildcard so sub-domains will be included - Click the blue “Save” button.
You’ve now white-listed your domain name(s) and limited requests to only http referrers. This prevents quota theft of your precious daily API request limit (2,500).
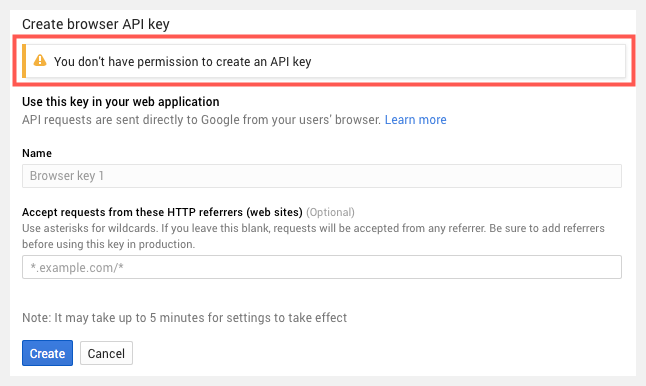
Note: If you are presented with “You Don’t Have Permission to Create an API Key“, see the Common Issues section below.
Securing Your API Keys by IP Address: This Section is to Secure Your Geocoder API Keys
Applying an IP restriction to your Google Maps API ensures only requests from the list of web server IP addresses that you supply are allowed access.
- Visit the Google Maps Credentials Panel.
- Select the Maps API key that you want to set a restriction on.
- Under Key restrictions, select Application restrictions.
- Select the IP address restriction type and supply the requested information following the restriction list. Below the types, specify all possible IPv4 and IPv6 addresses (if they exist) or a subnet using CIDR notation (example: subnet for IPv4 192.168.0.1, 172.16.0.0/12 and subnet for IPv6 2001:db8::1 or 2001:db8::/64).
- Click Save. The restriction becomes part of the API key definition after this step. If you fail to provide the appropriate details or do not click “Save”, the API key will not be restricted.
Step 5) Test That Your Map/Geocoder is Working
Within the Geo Services, General tab, you can preview your map. If you have entered your Map API details correctly, your map will be displayed under the Preview menu.

You can also test your Geocoder API details are correct by typing the name of a city (for example ‘London’) into the Test Geocode API field within the General tab of the Geo Services menu. If the Response Code is ‘Ok‘ then it has been set up correctly.
Common Issues When Creating/Using Google Maps
If you weren’t able to get through the steps above, these issues may be able to help.
You Don’t Have Permission to Create an API Key
When trying to setup an API key, you may receive this message (demonstrated in the screenshot below). It means exactly what it says.
You’ll need to create new credentials before an API key can be generated.
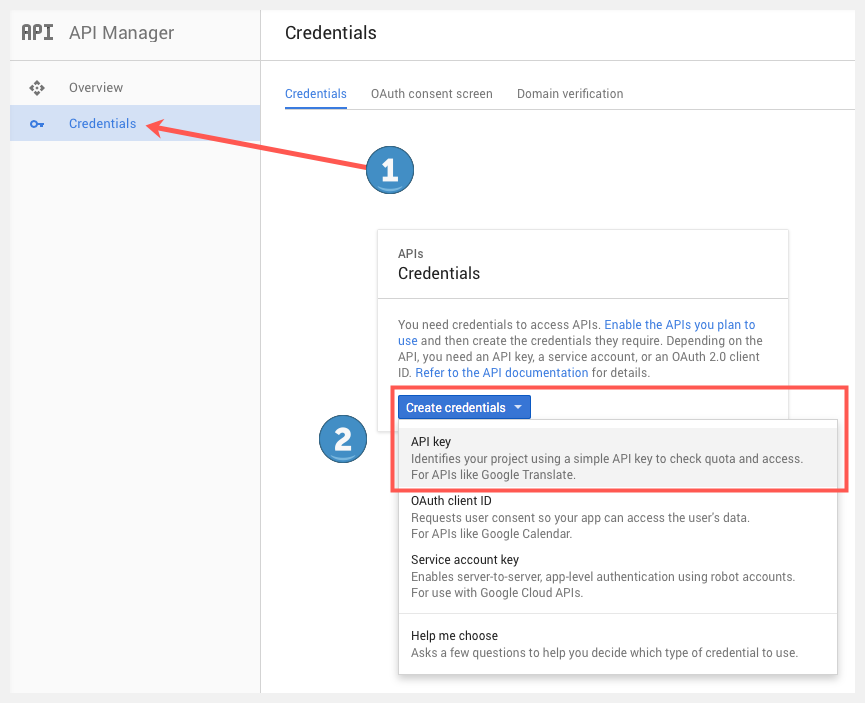
- Click on the “Credentials” link in the lefthand sidebar.
- Click the “Create credentials” button.
- Select the “API Key” option
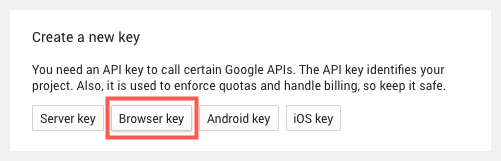
- Then click the “Browser key” button from the pop-up
Now you’ll be taken back to the create a browser key step above and can proceed.
Missing API Key Error
Follow the steps above to create and add your API key to your theme. You will need to have your API keys in the AppThemes Geocoder settings menu for the maps feature to work.
If you did follow the steps above and it’s still not working, read on.
- It may take up to 5 minutes for your new API key to take effect.
- Confirm you copied and pasted the entire API key into your theme options. The first or last characters can sometimes be cutoff by mistake.
- Make sure your domain name matches the one you registered with the API key. A slight misspelling or different domain name extension will prevent maps from working (e.g. www.test.co vs www.test.co.uk).
- Make sure you enabled the Maps API under the same project that you generated your API key. Each project allows you to enable/disable APIs.
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.