The following tutorial will explain how to automatically insert a Google +1 button at the bottom of every post and page. There are a few different parameters available so you can easily change things such as button size, language, count, and callback. See the Google +1 configuration page for more information.
Step 1
Open and edit your theme functions.php file or child-theme functions.php file. If you don’t have functions.php, just create an empty file and save it. Then paste in the following code:
<?php /** * Use the asynchronous code to download * in parallel and speed up page load time */ function insert_plusone_script() { ?> <script type="text/javascript"> // <![CDATA[ window.___gcfg = { lang: 'en-US' }; (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); // ]]> </script> <?php } add_action ( 'wp_head', 'insert_plusone_script' ); /** * Insert the button on each page/post * */ function insert_plusone_button( $content ) { // if ( is_page() ) return; // uncomment to not show button on pages $content = $content . '<div class="plus-one"><g:plusone size="tall" href="' . get_permalink() . '"></g:plusone></div>'; return $content; } add_filter( 'the_content', 'insert_plusone_button' ); ?> |

Changing Parameters
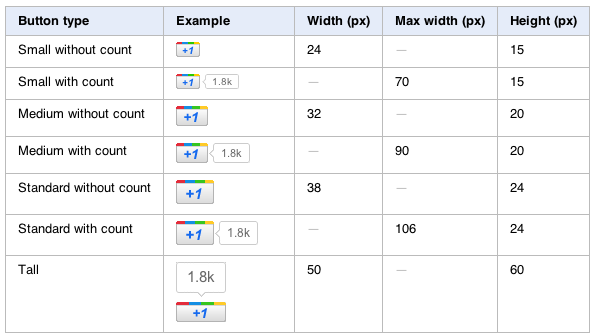
If you wanted to change the size of Google +1, you just need to change the size="tall" to one of the following: small, medium, or standard. To see what the different buttons would look like, check out this page.
If you wanted to change your language to something other than English, you would just swap out the lang: 'en-US' with different language value. A list of available languages can be found here.
Lastly, we wrapped the button with a div tag so it could be styled. Just add some css to your style.css child-theme file to control the button position, etc. For example, div.plus-one { float:left; padding: 10px 0; }.
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.