Adding additional gateways to ClassiPress takes a little work, but it will allow your users to have a better range of options when purchasing on your site.
In order to get started creating a Gateway Plugin, you are going to need to know a little about how WordPress Plugins work. You can learn more about WordPress Plugins on the WordPress Codex, or you can learn from our examples below.
We are going to be processing payments using our brand new payment processor named ‘BuyStuff’. You can also use our Google Checkout Gateway as a model for your own plugin. The BuyStuff plugin file is going to look like this:
/*
Plugin Name: BuyStuff ClassiPress Gateway
Plugin URI: http://www.appthemes.com
Description: A ClassiPress Gateway Plugin for BuyStuff
Version: 0.1
Author: AppThemes
Author URI: http://www.appthemes.com
License: Creative Commons Attribution 3.0 Unported License
*/ |
Making the Form
ClassiPress has a global variable $action_gateway_values that it uses to build that form that site admins will enter data into to set up the plugin. In order for your plugin to work, it will need to override this global array with its own set of values. You can do this by hooking into the cp_action_gateway_values action hook.
The array is made up of instructions to ClassiPress of what to output. Each instruction contains a type parameter, as well as other properties based on the type.
The available types are: tab, tabend, title, logo, text, select, checkbox, textarea, upload, logo, cat_checklist, price_per_cat, required_per_cat, notab, and notabend. You will see in the example how each of these can be used.
function bs_add_gateway_values(){ global $action_gateway_values; $action_gateway_values = array( // Tab Start array( 'type' => 'tab', 'tabname' => __( 'BuyStuff', 'bs' ), 'id' => ''), // Title array( 'type' => 'title', 'name' => __( 'BuyStuff Options', 'bs' ), 'id' => ''), // Logo/Picture array( 'type' => 'logo', 'name' => '<img src="src/to/logo.png" />', 'id' => ''), // Select Box array( 'type' => 'select', 'name' => __( 'Enable BuyStuff', 'bs' ), 'options' => array( 'yes' => __( 'Yes', 'bs' ), 'no' => __( 'No', 'bs')), 'desc' => __( 'You must have an active BuyStuff account.', 'bs' ), 'id' => 'bs_enable'), // Text Box array( 'type' => 'text', 'name' => __( 'BuyStuff Username', 'bs' ), 'desc' => __( 'Enter Your BuyStuff Username', 'bs' ), 'tip' => __( 'This is your email address.', 'bs' ), 'id' => 'bs_username'), array( 'type' => 'tabend', 'id' => ''), ); } add_action( 'cp_action_gateway_values', 'bs_add_gateway_values' ); |
As you can see, we’ve made a simple form with a title, logo, the ability to turn the BuyStuff option on and off, as well as the text box which BuyStuff account the user is purchasing from.
All of this data will be automatically saved to the database on submit, each field under the id attribute that you gave it. For instance, the status of BuyStuff being enabled will be stored under ‘bs_enabled’, and I can retrieve that value later with get_option().
There are more features available to help you get the correct look for your form. Each item can also have any of the following attributes:
‘tip’ => Tooltip text
‘css’ => Inline styles to be applied to the field
‘req’ => 1 if required, 0 if not
‘min’ => Minimum number of characters allowed before saving data
‘js’ => Inline javascript
‘options’ => An array of dropdown options in value/name format
Here is what this all looks like when put together. This is from our Google Checkout Plugin.
Now that our backend is all setup, let’s begin making our payment method available to our users.
Adding as a Payment Option
To add BuyStuff as a payment option, we are going to need to hook into the cp_action_payment_method action hook, and echo it as an option. This is very straightforward:
function bs_add_gateway_option(){ echo '<option value="buystuff">' . __( 'BuyStuff', 'bs' ) . '</option>'; } |
This will work, but it is also probably a good idea to add in a check to make sure that BuyStuff is enabled in the first place.
function bs_add_gateway_option(){ if( get_option('buy_stuff', false )){ echo '<option value="buystuff">' . __( 'BuyStuff', 'bs' ) . '</option>'; } } |
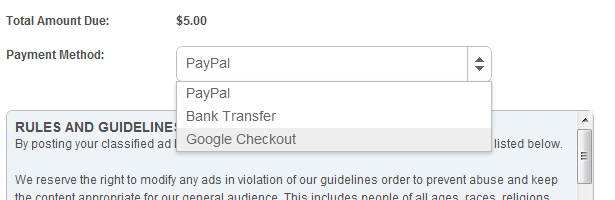
That’s better. Now, when users go to checkout they will be given this as a payment method. Here is what it will look like.
All we have to do now is to process payments as they come in.
Processing Payments
In order to process payments, you will need to hook into the cp_action_gateway action hook. When you hook into this action hook, you will also need to tell WordPress that your function accepts 1 argument.
function bs_gateway_process($order_vals){ } add_action( 'cp_action_gateway', 'bs_gateway_process', 10, 1 ); |
Your 1 argument will contain the information you need to process your payment. It looks something like this:
array( 'cp_payment_method' => 'Option Value Added in Step 2' 'item_name' => '', 'item_number' => '', 'item_amount' => '', 'notify_url' => '', 'return_text' => '', 'return_url' => ''); |
If your payment processor requires you to redirect the user to another location, you can use the ‘return_url’ field as the return location for the user. Otherwise, you’re good to go.
Like this tutorial? Subscribe and get the latest tutorials delivered straight to your inbox or feed reader.